CSP: Digital Information
Lossy Compression
based on resources from Code.org
PBL by Silver oaks
Warmup
After exploring lossless compression in last unit, let us now explore lossy compression. A theme throughout tis unit is that lossy compression can greatly reduce the file size, but it can also greatly reduce the quality and it’s important to find that balance between quality and file size.
The real challenge here is finding where that line is – how much can we compress but still keep it recognizable?
Lossy Compression
Widget – Text Compression
This widget claims you can keep the first letter of a word then remove all of the vowels and the result will still be readable.
Try it out, write any sentences and watch as the text is automatically compressed.
How is this widget similar to the widget we used in the last unit? How is it different?
Make a note of
How is this widget similar to the widget we used in the last unit? How is it different?
Activity
Lossy Image COmpression
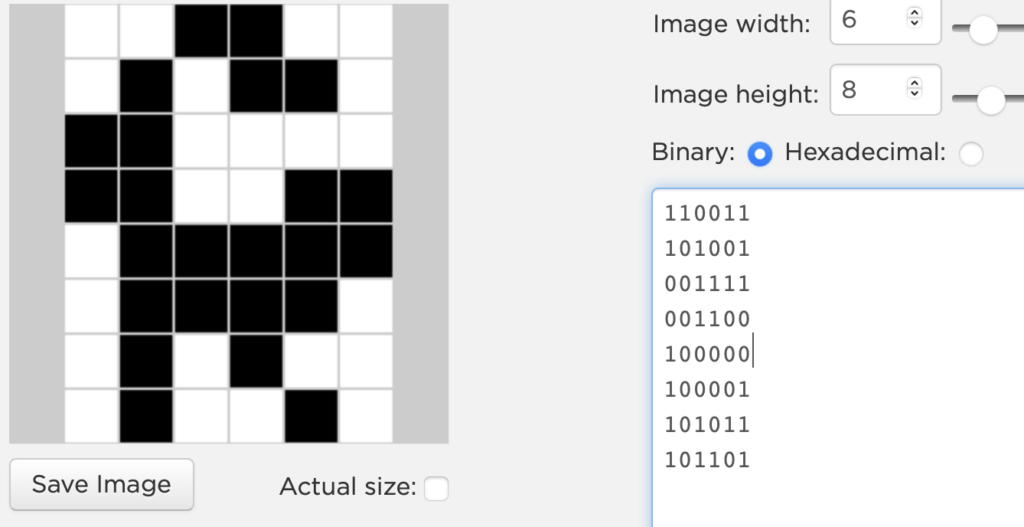
For this task, we will use code.org studio.
please visit the following link and login using your School Email ID.

Navigate to Code Studio, Lesson 10. Go to Level 2
Prompt:
- What do you notice about the quality of the image when you compress it?
- What do you notice about the compressed file size?
Activity
How much compression?
Let’s imagine we are trying to use this image for a particular purpose, and we need to decide which level of compression we want to use. We will look at a series of scenarios and we will vote on how much compression is appropriate.
Attempt this in Google Classroom.
Wrapup
Reflection
Prompt:
Examples: Bank records, text files, some images
Lossy compression is useful when file size is a concern or when it needs to be sent in a reasonable amount of time.
Examples: Multimedia – especially streaming media (images, video, audio).
Lossy Compression: A process for reducing the number of bits needed to represent something in which some information is lost or thrown away. This process is not reversible.