CSP: Digital Information
Color Images
based on resources from code.org
PBL by Silver Oaks
Food for thought
How many different shades of the color blue can you name?
How many do you think there are in total?
Can a computer display all those colors?
Red, Green, and Blue (RGB)
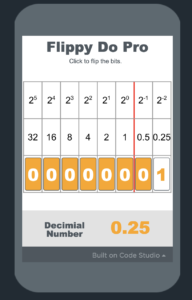
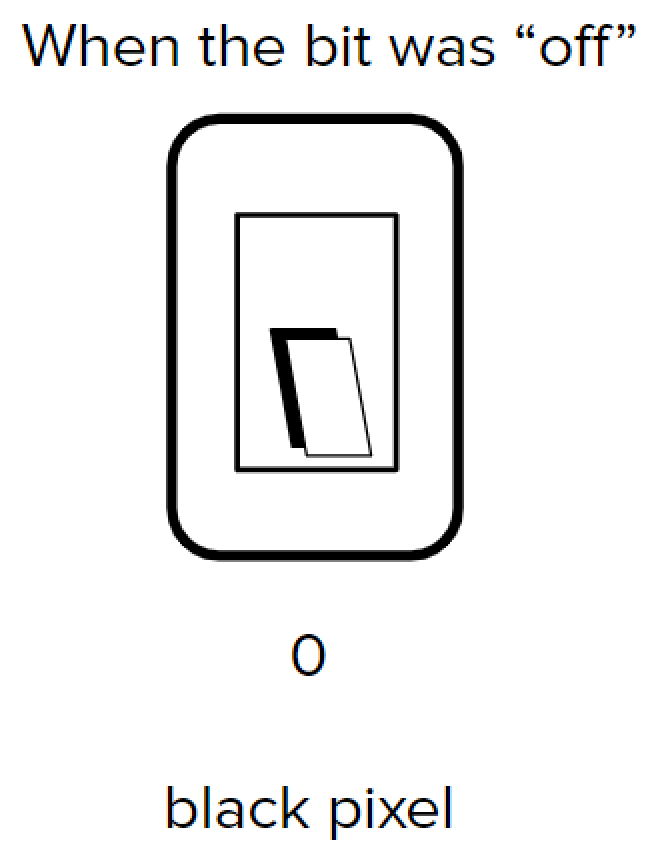
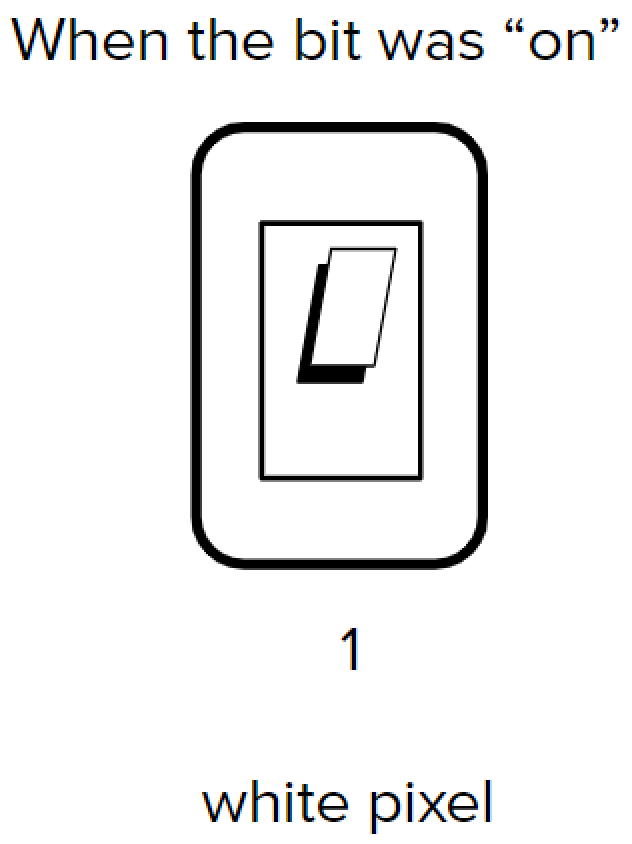
Last Unit we used 1 bit for each pixel. That meant we had only two choices for each pixel, Black or White


RGB color: Today, we will use 3 bits for each pixel. Each bit will control a different color of light: Red, Green, Blue


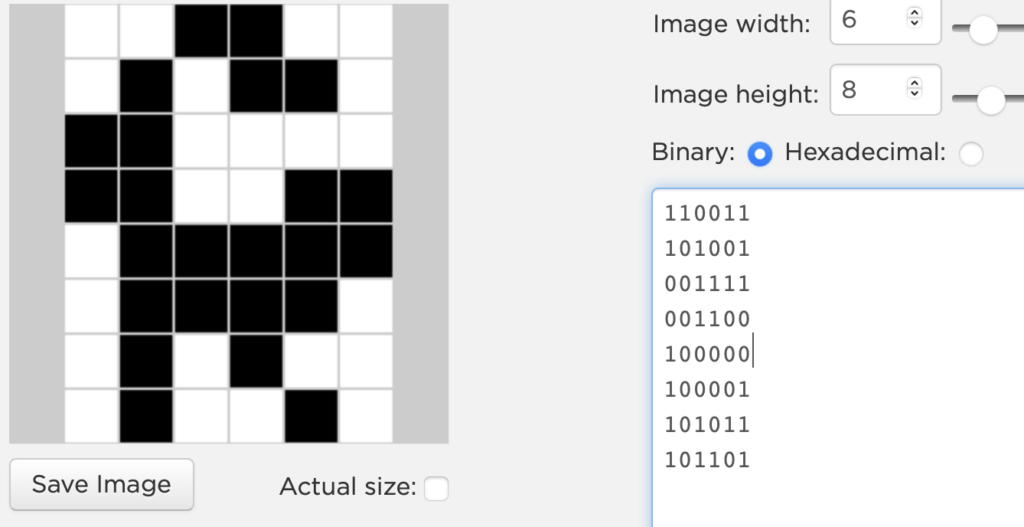
Pixelation Widget Tutorial
Part 1
Watch the video and attempt the activity
- We start you with the 4×2 image Maddie was creating, but we’ve left out the last two squares.
- Finish off the image by figuring out which two colors are missing and encode them.
RGB color: Today, we will use 3 bits for each pixel. Each bit will control a different color of light: Red, Green, Blue

Pixelation Widget Tutorial
Part 2
Watch the video and attempt the activity
- We start you out with the row of shades of red that Maddie created in the video.
- Experiment with 6-bit color by filling in the bottom row of the image with shades of a different color.
- Finish off the image by figuring out which two colors are missing and encode them.
Pixelation Widget Tutorial
Part 3
Watch the video and attempt the activity
-
We start you out with the 4×4 image Maddie created in the video.
-
Your task is to fill a 4×4 grid with colors using 12-bits per pixel. The result should look something like (but not exactly) the image shown at right.
-
Here are the requirements:
- Row 1 – fill with shades of red.
- Row 2 – shades of green.
- Row 3 – shades of blue.
- Row 4 – shades of gray.
Activity
Gradient
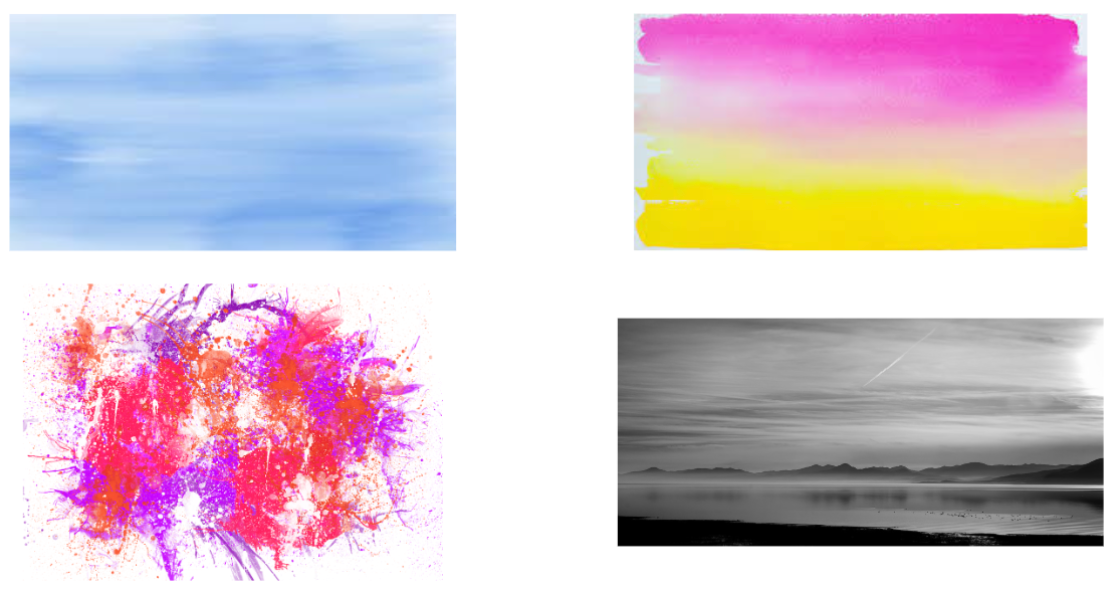
Let’s see if we can take a sampling from a piece of one of the images to the left (above).
Try your best to match the colors using the widget and reproduce the gradient. Don’t worry if it doesn’t match exactly!
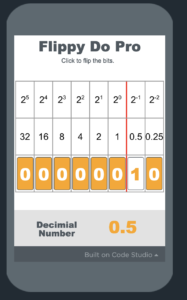
Remember, you can adjust the settings of the widget using the sliders, so you can experiment with using even more bits per pixel!
Take a screenshot of your work and submit it as assighnment.
wrap up
Reflection
So as we saw in the last two units, the digital versions of images we produce differ from the original analog images. Analog images change smoothly and continuously. With digital images, we are limited by the number of bits we use. Even if we use a lot of bits, we can still only represent a finite number of colors, and gradual color changes can only happen discretely through a finite set of pixels.
How is an image represented on a computer?
While analog images are able to change color values smoothly and continuously, digital images rely on pixels to change from a fixed number of color values discretely using squares of equal size.
Layers of Abstraction in Color Images

The way that the computer represents data is different from the way that the data are interpreted and displayed for the user
Binary & Data
How Computers Work
We can see that a digital image is made up of several layers that work together to represent the analog image. This is an example of abstraction because we don’t always look at the details of what’s going on in all of these layers, but they are working behind the scenes. Let’s watch a video of how this works.